CSS文字超出一定范围以省略号显示
发表时间: 2015-06-12 14:20:37 | 浏览次数:
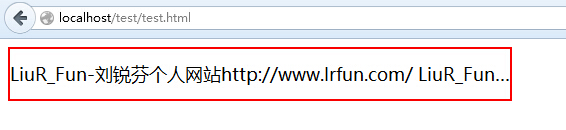
效果如下图:
代码为:
.test{
border:2px solid red;
width:500px;
line-height:50px;
font-size:18px;
overflow:hidden;
text-overflow:ellipsis;
white-space:nowrap;
}
<div class="test">LiuR_Fun-刘锐芬个人网站http://www.lrfun.com/ LiuR_Fun-刘锐芬个人网站http://www.lrfun.com/</div>
上一篇:JS网页上显示中英文版日期时间(根据电脑上的时间)
下一篇:解决IE浏览器下的圆角问题